
GIMP で [選択領域をストローク描画] コマンドを使って太い楕円などの図形を描画すると、質の悪い結果になってしまいます。綺麗に楕円を描くには、 Shape Paths スクリプトで楕円形のパスを作ってストローク描画するのが良いようです。
GIMP (GNU Image Manipulation Program) はフリーの画像加工・作成ソフトです。僕が日常的な画像加工で必要とする機能はすべて備えている (もっと高機能です) 上、 Windows でも Unix でも動くので、大変重宝しています。でも、僕のような初心者にはときどきとても簡単なことをする方法がわからないのが玉に瑕です。
GIMP で初心者がどうしたらいいか迷う操作の代表は、何と言っても「円周を描くこと」でしょう。ここでは次のような太い楕円を描きたいとします。

これをうまくない方法で行うと、次のように汚い画像になってしまいます。

僕は以前このサイトで、この方法で作った汚い画像を載せてしまったことがあります。同じミスをする人が減ることを願って、正しい方法を書いておきます。
なお、ページの内容やページ内のスクリーンショットは Windows 上の GIMP 2.2.13 の動作に基づいています。ただし、 Shape Paths スクリプトのインストール方法だけは GIMP 2.4 用に更新してあります。
円を描く方法としてよく紹介される方法をおさらいしておきます。円形領域を選択して [編集] メニューから [選択領域をストローク描画] コマンドを選ぶという方法です。しかし、この方法ではアンチエイリアスが不完全になってしまうため、特に太い楕円を描くと下のように汚くなります。

![[選択領域のストローク] ダイアログボックスで線幅 6 ピクセルを指定](stroke-selection-dialog.png)
![[選択領域をストローク描画] コマンドを使って描いた楕円](stroke-selection.png)
GIMP ユーザーマニュアル (英語) 8.2.3 節 Ellipse Selection Tool には次のような注意書きがあります (残念ながら GIMP ユーザーマニュアルの日本語版は非公式な古いものしかなく、この記述は含まれていないようです)。
To create an elliptical outline, the simplest and most flexible approach is to create an elliptical selection and then stroke it. However, the quality of anti-aliasing with this approach is rather crude. A higher quality outline can be obtained by creating two elliptical selections with different sizes, subtracting the inner one from the outer one; however this is not always easy to get right.
(仮訳)
楕円の周を描く最も簡単で最も柔軟性が高い方法は、楕円形領域を選択してストローク描画することである。ただし、この方法ではアンチエイリアスの質はかなり低い。質の高い円周を描くには、大きさの異なる二つの楕円形領域を作って、大きい領域から小さい領域を引けばよいが、これは簡単にできるとは限らない。
二つの領域を作って差分を塗りつぶす方法のうち一つは付録で扱います (下の「拡大した選択領域から縮小した選択領域を引き算して塗りつぶす」を参照してください)。ここではもっと確実に質の高い楕円を描くことができる方法を紹介します。
正しく楕円を描くには、 [選択領域をストローク描画] コマンドを使ってはいけません。楕円形のパスを作って、パスをストローク描画します。また、選択領域からパスを生成するのは (原理を考えるとわかることですが) 必然的に不正確になってしまうので、これもうまくありません。
そこで、楕円形のパスを作るのですが、二つ問題があります。
一つは、 GIMP のパスは線分か Bézier 曲線なので、円・楕円を正確に表現することはできないという問題です。でも、 Bézier 曲線で非常に精度良く近似できるので、 Bézier 曲線を使うことにします。
もう一つは、円・楕円に近い Bézier 曲線をいちいち計算するのは面倒だという問題です。これは何ともしがたい……と思ったら、 GIMP で円・楕円形のパスを作るためのスクリプトが公開されていました。 Jonathan Stipe さんと Pucelo さんによる Shape Paths スクリプトです。ありがたく使うことにします。
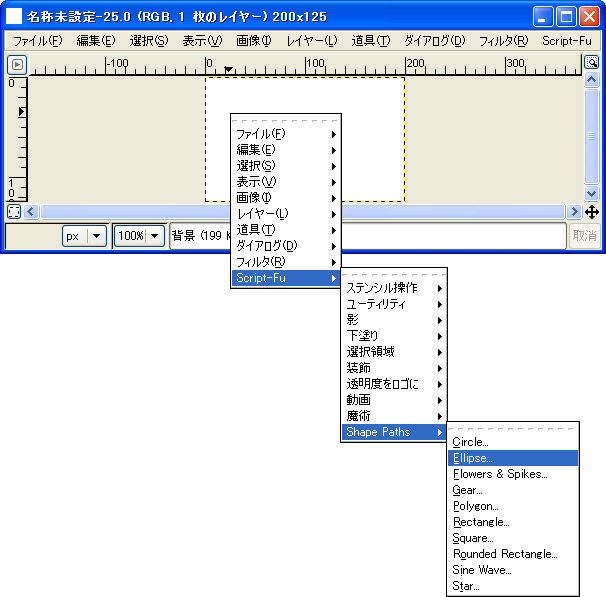
Shape Paths スクリプトをインストールするには次のようにします (参考: GIMP ユーザーマニュアル (英語) 4.2.2 節 Installing Script-Fus)。
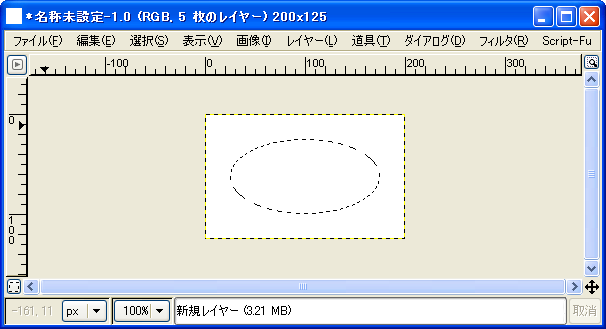
Shape Paths スクリプトをインストールしたら、これを使って楕円を描くには次のようにします。スクリーンショットでは Shape Paths スクリプトの古いバージョンを使っているため、最新版ではメニューやダイアログボックスの内容が少し違いますが、大きな差はないと思います。

![Shape Paths スクリプトの [Ellipse...] コマンドで表示されるダイアログボックス](elliptic-path-dialog.png)
![[パスをストローク描画] コマンド](stroke-path.png)

楕円を綺麗に描くには、楕円形のパスを作って、 [パスをストローク描画] コマンドを使う必要があります。そのためには Shape Paths スクリプトが有用です。ただし、楕円の中心座標と半径を数値で入力する必要があります。
GIMP にはもともと楕円領域を選択するツールがあるのだから、楕円 (を近似した Bézier 曲線) のパスを作る方法もあらかじめ用意されていてもいいと思うのですが……。
ほかにも楕円を描く方法はいろいろあります。結果を並べておきます。現状では Shape Paths スクリプトを使う方法に比べるとどれも質が劣ります。
[選択領域をストローク描画] コマンドで線幅を直接指定するのとは違って中間色を使ってくれますが、そもそも選択領域の境界というギザギザの線に沿って絵筆を動かすことになるのでやっぱりジャギーが発生します。なお、手抜きのため下の画像では太さ 5 ピクセルの絵筆を使っています。
![[選択領域をストローク描画] コマンドで絵筆ツールを使って描いた楕円](stroke-selection-paintbrush.png)
[選択] メニューの [パスへ] コマンドでパスを作って、このパスをストローク描画すると、意外と綺麗ですが、多少楕円からずれている部分があります。

楕円を選択した後、 [選択領域の拡大] コマンドと [選択領域の縮小] コマンドで 3 ピクセル拡大したチャンネルと 3 ピクセル縮小したチャンネルを作り、チャンネルの差分を選択領域にして塗りつぶします。アンチエイリアスはちゃんとしてくれますが、太さが一定ではありません。

[選択] メニューに [縁取り] というコマンドがあるので、これを使えばすぐ上と同じことを自動的にしてくれるのかと思ったのですが、全然違いました。

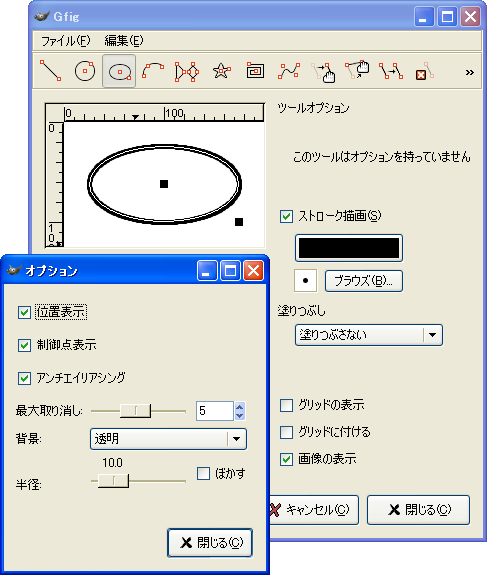
[フィルタ] メニューの [下塗り] サブメニューの [Gfig] コマンドで楕円を描くことができます。 Gfig ダイアログボックスの [編集] メニューの [設定] コマンドでアンチエイリアスをオンにできますが、質はあまり良くありません。ただ、この方法は最も直接的な方法のはずなので、将来のバージョンでアンチエイリアスの質さえ良くなれば一番良い結果が出ると思います。
下の図はアンチエイリアスをオンにして描いたものです。これも手抜きで太さ 5 ピクセルのストロークになっています。